
Gone are the days of simple decisions like what kind of application is best to debut your innovative technology solution. There are many different types of applications to consider, but they fall under 2 umbrellas, mobile applications, and web-based applications. When deciding to invest in the development of an app, there are important differences to consider before choosing the type of app that is best for your project. Understanding things like benefits, development methods, capabilities, monetization, strengths, and weaknesses will help guide you to make the right decision, and we are here to share that information to make the decision easier.
What is a Mobile App?
A mobile app is an application designed for mobile devices, like tablet or smartphones, and need to be developed for various operating systems (iOS, Android, and Windows.) They are installed directly onto the mobile device and are acquired from an online store like The App Store on Apple products or Google Play Store on Android devices.
What is a Web App?
A web app is an internet-enabled application that has specific functionality for mobile and desktop devices. These apps do not need to be installed onto the device and can be accessed through any device’s web browser. Its design allows it to fluidly work on smart electronic devices, and they often involve a login/signup mechanism.
How can your business benefit from having an app?
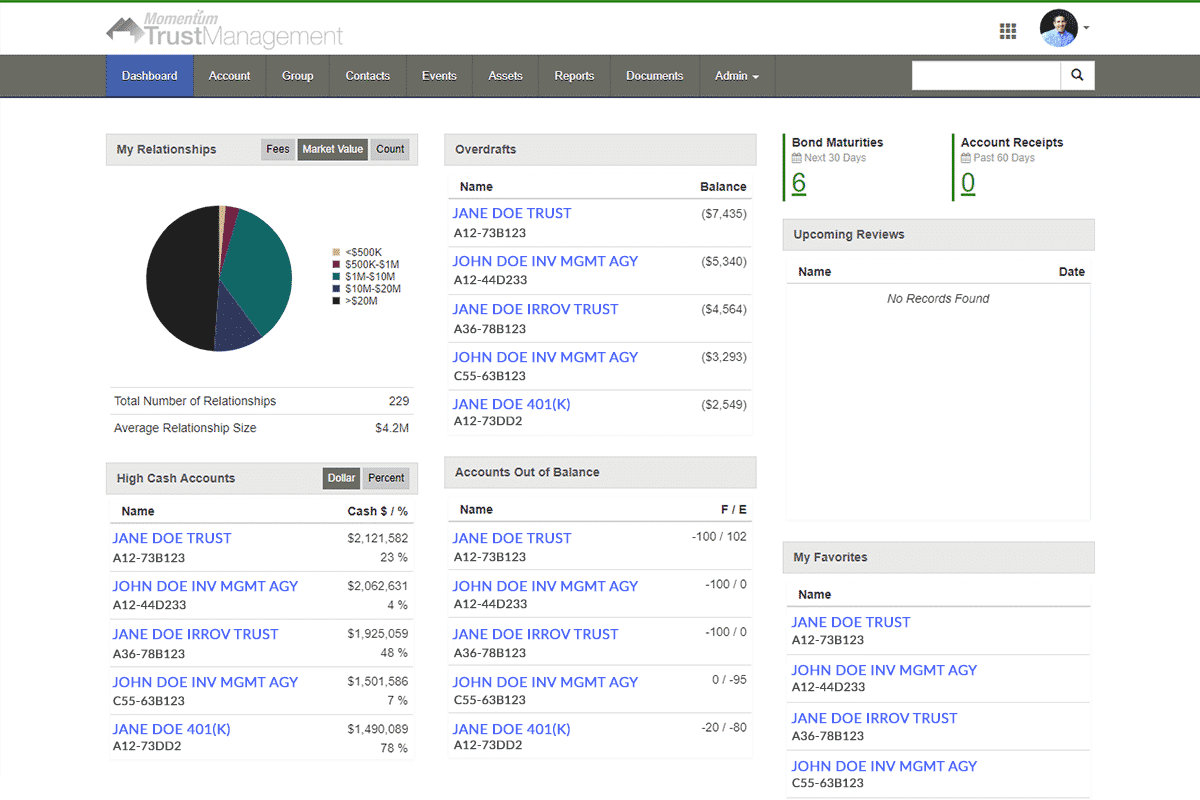
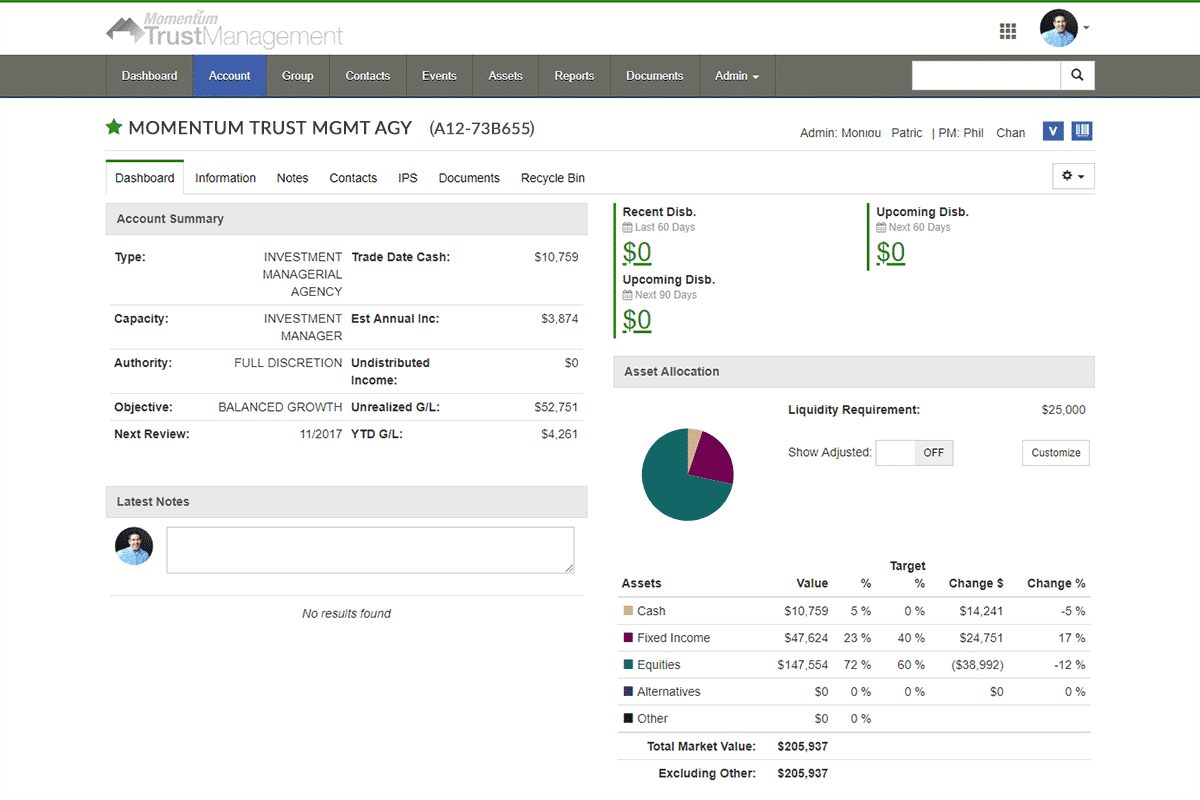
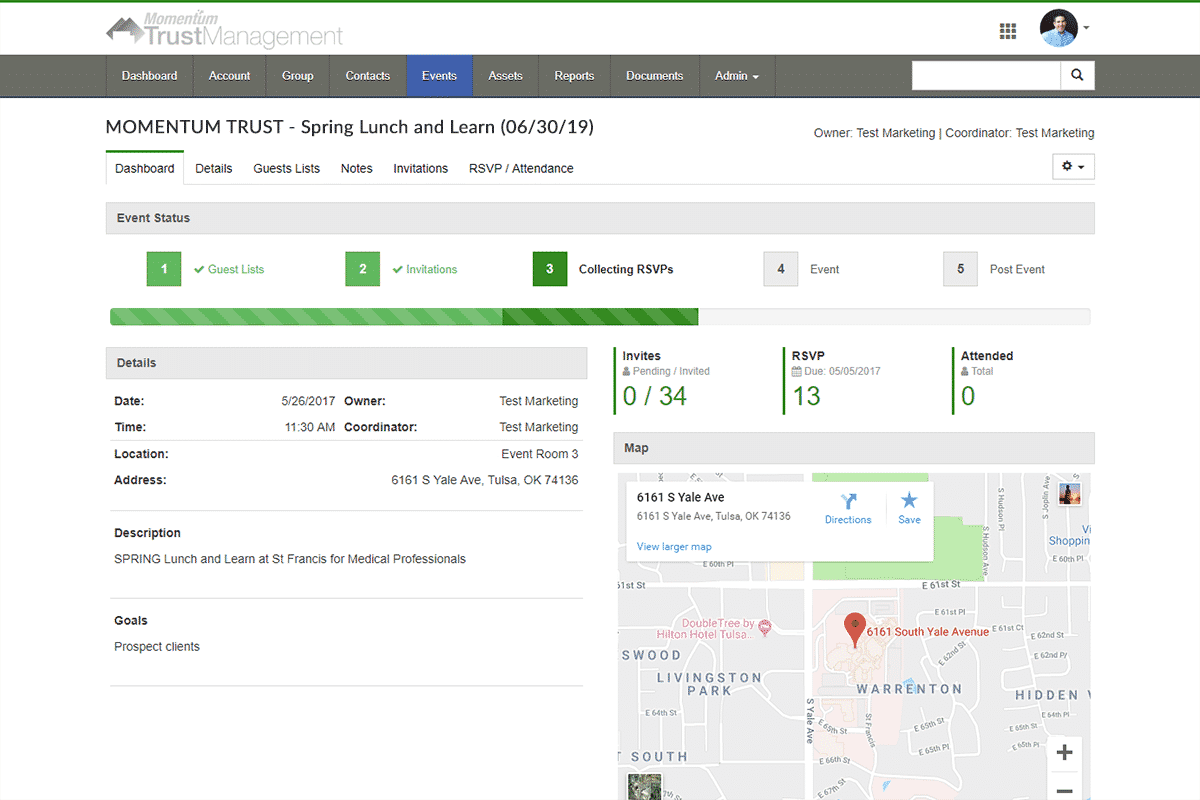
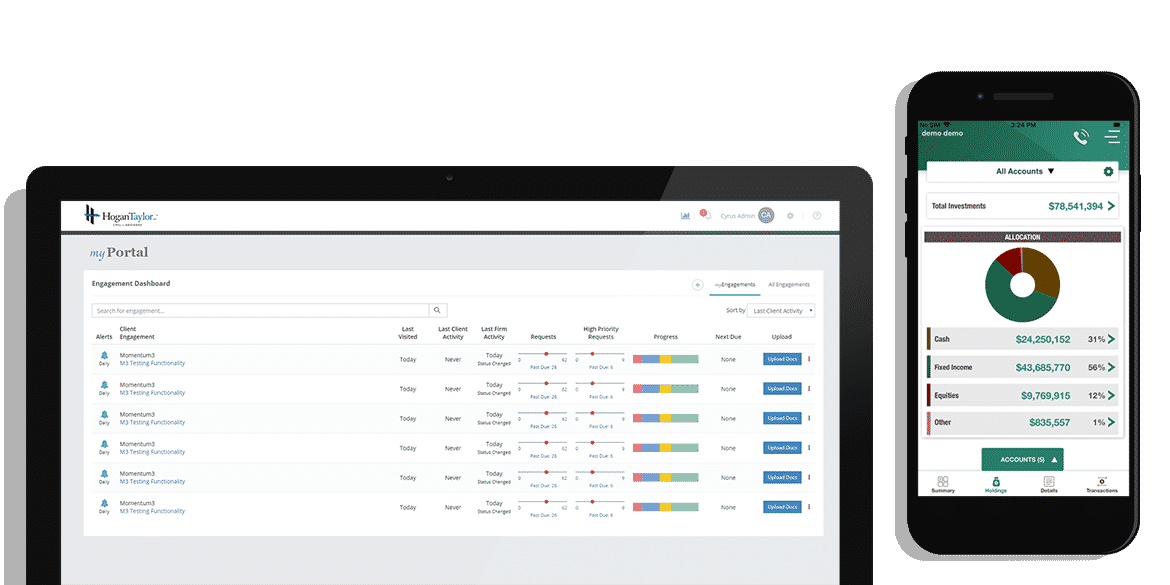
Companies often are “stuck” utilizing multiple commercial systems to manage their day to day projects, and/or the systems they do have are lacking in modern software functionality, like integrations, data analytics and reporting, and customer communications. The clients in which we have helped had a realization when contacting us, they were losing out on productivity due to settling with a commercial software or using their original legacy software. For example, Trust Company of Oklahoma came to us looking for a new solution to replace a legacy system and to handle a large part of their operations. We designed, developed, and delivered a cloud-based, all-in-one Advanced CRM, Marketing Event Manager, Account Manager with Portfolio analytics and paperless document management software solution that integrated with your accounting and trading systems to provide real-time account information. Thus the creation of MomentumTrust.
Operations: Ordering and Point-of-Sale System
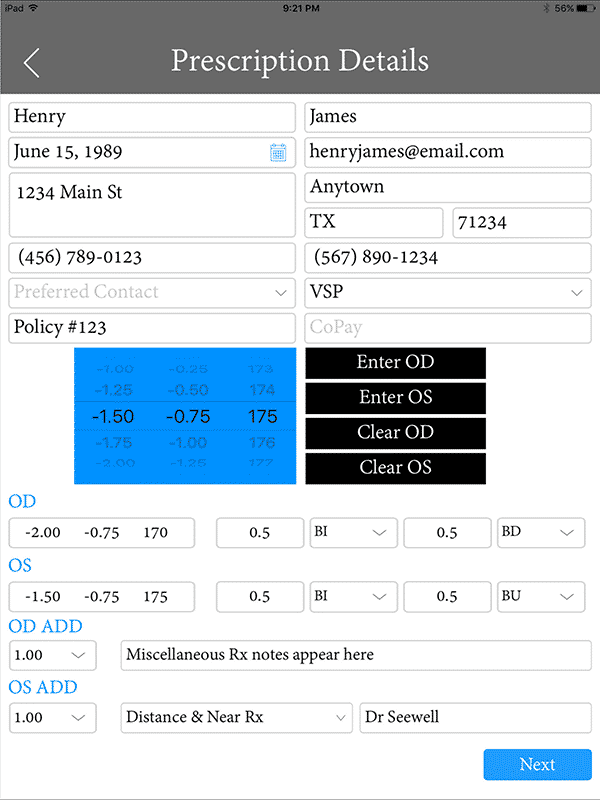
When it comes to point-of-sale systems, the available options often service similar capabilities. Though some business owners may notice the short-comings of the commercial POS systems available. This was the case for a local Owasso Optometrist. We designed and developed an optical point of sale assistant application for a client called sidekick. This software helped them manage all aspects of running and managing patients, train employees, create and print lab tickets, displays running sales total, walk through the checkout process, helps employees apply for insurance benefits, displays benefits vs out of pocket cost, assist patients with lens exceptions, and also prints, emails and stores receipts in the cloud.
Here are three ways that your business can benefit from having an ordering/point-of-sale system application.
- An app provides more value to your customers and offers abilities such as loyalty programs to be created within it. If you already have a loyalty program that you use for your customers, it could easily be digitized for easy use. When users see their loyalty points adding up, they are more enticed to use them and follow-up on their purchases.
- Apps work to build a stronger brand for your organization by creating a way to maintain awareness and communication for your customers, all while building trust. Offering a promotion for a service? Let your customers know via an app. Needing to contact a client to schedule a maintenance appointment of some sort, let your app not only tell them but tell them why it is necessary to be done.
- When your business offers an app, opening an avenue that allows you to connect better with your customers. Customer service is not something that just needs to be offered in person, it can now be a means to offering excellent customer service and consistency around the clock for your customers. Customer satisfaction leads to an increase in sales. SalesForce said that 70% of buying experiences are influenced by how customers feel they are being treated.
How are Apps Developed?
No matter the type of app you choose to create, a team of developers is necessary to bring it to life. Once common development phase, with either a mobile or web app, is creating the wireframe and storyboard showing the proper design, functionality features, and establishing the proof of concept. Once that step has been completed your developers have the guide for development. From there, the process of developing the backend of the app differs. To maximize the app’s potential, a developer must create the operating system on multiple platforms which is a difficult and time-consuming task.
Mobile App Development
When choosing to develop a mobile app, you are choosing to create your application to be compatible with three operating systems (iOS, and Android). Since those operating systems are written in different languages, an iOS app is not compatible with Android and vice versa. Along with developing the app in two different languages, you will have to conduct tests of both operating systems, deploy the app in two different methods, register your app with two different mobile app stores (which is harder than you might think), and produce an update for improvements or bugs for all versions.

Web App Development
Web-Based Apps run in a web browser so they can be written with the ability to cross-platform and in some cases act as a hybrid application through using universal development languages like JavaScript, HTML5, and/or CSS. This code that builds the app can be shared between platforms while giving a seamless user experience no matter what web-browser or device they are on. When it comes to pushing updates or fixing bugs, the code only needs to be produced one time to reflect on all platforms.

What capabilities do mobile and web apps hold?
Mobile Apps
The functionality of a mobile app is purely based on the abilities of said app, which should be discovered during the first phase of development, which is the wireframe and poof of concept phase. A mobile app can interact with the device’s native features, information, and hardware. For example, the app will be able to access the phone’s geolocation and camera.
Web Apps
Web-based apps can access a very limited amount of the device’s features if API integrations are not available but offer users the ability to visit their favorite websites without downloading special apps or computer programs.
Lynnco, a supply chain logistics company, came to us to assess improvement opportunities and operationalize tailor-designed solutions to help them achieve high performing results. Their goal was to not only streamline the operations side of their business, but to also tools to customers that allow them to have the same visibility operations has. Momentum3 teamed up with their operations and technology departments to devise the best solution. The final software solution provided the client with solution prototyping, Ad Hoc query and reporting development, legacy report conversion and dashboard development, along with new dashboards and drill down development. This approach resulted in the successful completion of this implementation ahead of schedule and under budget.
How can you monetize an app?

Mobile Apps
Monetization can be easier with a mobile app for a variety of reasons. You can choose to charge a fee to download and access the application. Do not want to charge the user for downloads? You can still gain revenue from mobile applications by charging users a subscription fee to access the full app. Additional fees could be collected for additional in-app purchases, sponsored content, and add-ons.

Web Apps
If you choose to create a website-based app, monetization methods are not as vast as mobile applications. You could host site advertisement space to other businesses to sponsor their content or charge a monthly or annual subscription fee for users to utilize the web app platforms. Another way to gain revenue from a web application would be an offer “Freemium” model; where users get access to only a portion of the application for Free, though to get full access they will need to unlock paid features.
Strengths and Weaknesses
There are pros and cons along with certain strengths and weaknesses that come along with either a mobile application or a web-based app. The option you choose depends on several factors including your business plans, resources, and web properties you might need. To help you find the best solution for your business, see the common strengths and weaknesses of each app type.
Strengths
Mobile Apps
- Mobile apps typically run faster than web apps and are easier to interact with.
- They offer offline usability. This is helpful in instances such as no cell service, being on an airplane, etc.
- Apps must be approved before they can appear in the App Store/Google Play. This is beneficial to you as a business owner because it guarantees your users that your app is secure and compatible for downloading and use.
- A mobile app provides you with access to complex analytics and financial reporting.
- App Store/Google Play can be used as a form of advertisement for your product, enticing users to download your product.
- Is your plan surrounding a user’s ability to buy your application from a platform? If so, look no further. A mobile app can make that easily possible.
- If your app requires access to native features frequently such as face recognition, GPS, gyroscope, etc., then a mobile app could make that possible.
- We should note that these features are possible with web-based apps, but it will significantly slow down your product.
- There is a significant marketing buzz to say that you have a mobile app on the app store.
- If your product needs to store user data offline that is easily accessible to a user, a mobile app has you covered! This comes in handy when you think about accessing your user’s location and having the ability to apply this information to your business. When and where are people mostly using your app? When thought out, this information can help you decide how you better target the surrounding communities thus expanding your business.
Web Apps
- There is only one common code to maintain when it comes to web applications.
- Users do not have to download an app onto their phone. This can be beneficial if storage on a device is an issue for your user.
- An app store does not have to approve individual updates or even the original application. The application can thus be released at the developer’s discretion since there is no approval process.
- Web apps are easy to maintain due to common code base across multiple mobile platforms and can be made compatible for access on older devices as well.
- All users are on the same version because updates are pushed to the website itself and not particular phones/devices.
Weaknesses
Mobile Apps
- Mobile apps are more expensive to build, as that have to be developed and maintained in multiple codebases (iOS, Andriod and Windows).
- Supporting multiple platforms requires multiple code bases in all areas of app development, maintenance, future updates, etc.
- Since users are not required to update their app, it can be more difficult to provide technical support for since not everybody is on the same version.
- App store approval is daunting and can delay the launch or prevent the release of an app.
- You must download an app before you can use it.
- Due to various versions, users may have trouble communicating with other users of the app if they have not chosen to update their app accordingly.
Web Apps
- You must have internet available to use these apps.
- The safety and security of web apps are not guaranteed. Users may thus be less inclined to use said app because there is no standardized quality control.
- Web-based apps are limited in that they cannot access all a device’s features yet.
- Users do not have to go to an app store to download.
- Browser complications can increase the cost of maintenance and development.
- Because there are multiple browsers available, it could cause issues when trying to provide support for your product.
- No download required.
- It may be harder to find a web-based app because they are not listed in an App store.
When it comes time to decide between a mobile app and a web-based app, you may find yourself wondering how to choose. Consider this list of questions to help you make your decision:
- Does my product/service require any special device features like a camera, camera flash, location services, or Bluetooth?
- Does the app need internet access to work effectively?
- What is your budget?
- Do you want to target all mobile devices or just certain ones?
- How important are speed and performance?
- Do you want to monetize the app?
Developing an app is about preparing your company for future success and ensuring you do not become obsolete as technology dependency continues to grow in the process. Through understanding the details of what makes a mobile app & web app different, you will be better prepared in making the right decision for your project. Whatever you decide, the final key to success if partnering with the right developers that have technical skills, transparent pricing, and fluid communication. Our tech professionals are here to be that partner.