
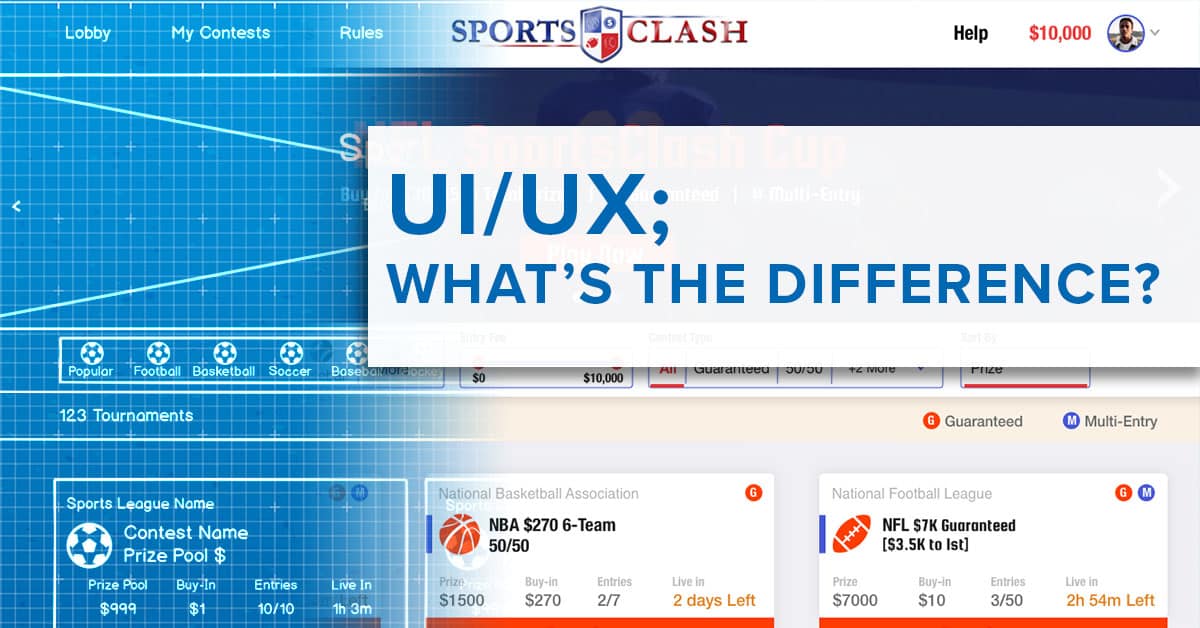
UI/UX: User Interface and User Experience; is there a difference?
The terms UI and UX get tossed around a lot when talking about software, applications, and websites, but the exact definition of those terms is often misunderstood. Some people think the terms are interchangeable and represent similar ideas and processes. But, to developers and designers, they are completely different concepts that address different aspects of what makes your software product, mobile application, website, or web-based application provide a user-friendly experience.
TL:DR
UX stands for User Experience, which is essentially every part of an interface the user can experience. The goal of good UX design is to provide a frustration-free experience with clear intentions and meaningful feedback to the user. Through the use of wireframes, mockups, and flow-charts, a UX designer conveys to the UI designer how different components of an application should work and how the user should expect their interactions to be interpreted.
UI stands for User Interface, which takes the guidelines set by the UX designer and adds the final layer of interaction for the user. This includes ensuring the user understands what the application is doing and displaying information in a meaningful way. Every visual aspect of the design is styled to remain consistent with the overall design of the application and lets the user know if their interactions are correct, received, and reacts in a way the user would expect.
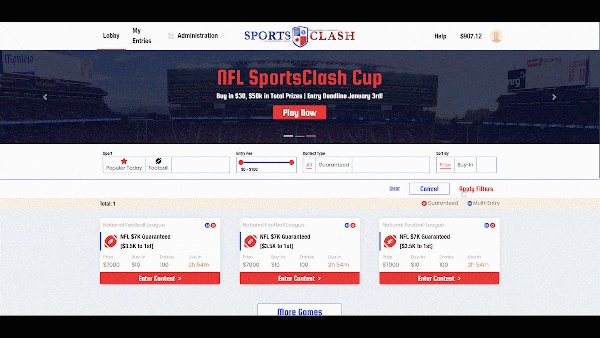
SportsClash Games – Sports betting software and gaming interface
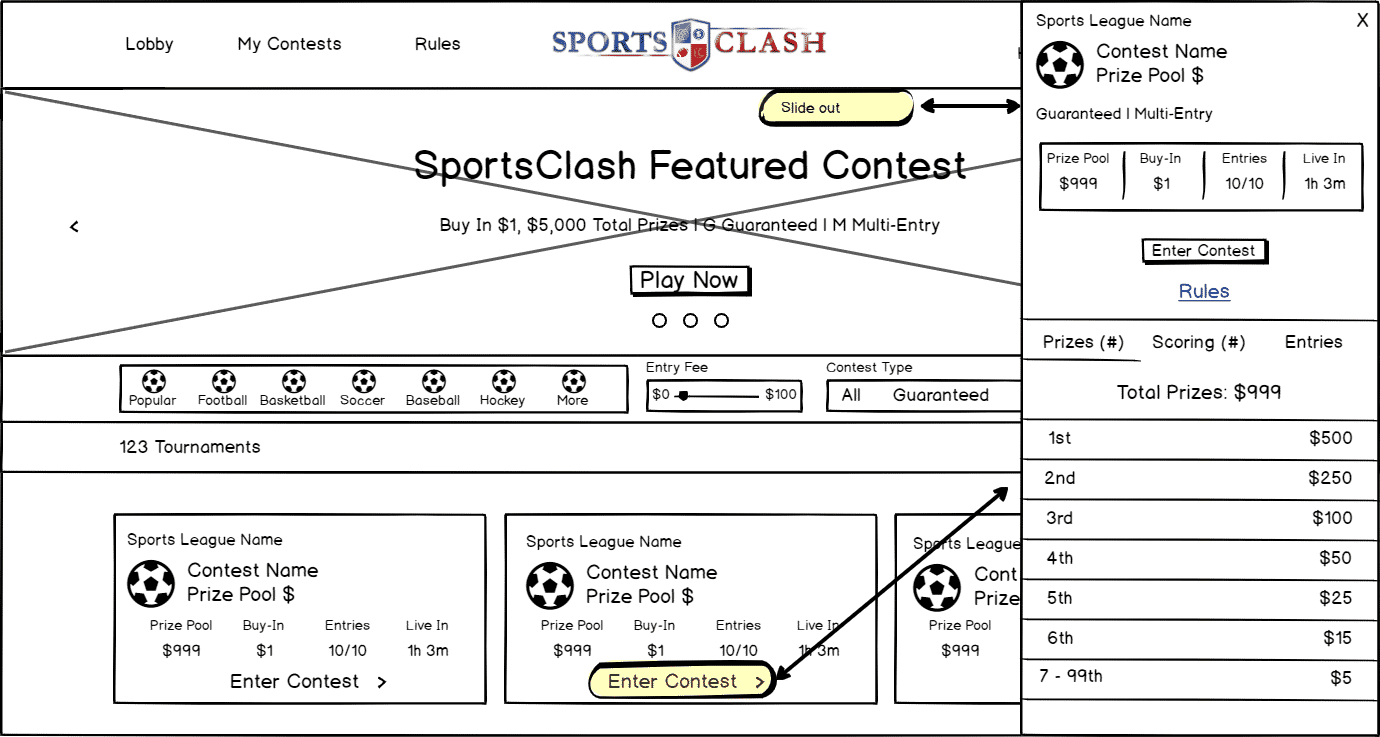
SportsClash is an Azure hosted SaaS product built in Angular with real time administrative and customer/player reporting and stats, and management dashboard. The initial UX design wireframes included requirements specific to the gaming Lobby. Here, details about game format, placement of game information, and overall page layout are presented along with instructions on how certain parts of the page behave with user interaction. This mockup allows the developers to create the basic page structure and corresponding elements which are then given to the UI developer to continue development based on the UX requirements.
UX: Designing the user experience
UX can extend beyond the technical interface of a digital product to include branding, customer service, and all public facing aspects of a company. For this example, we will focus on a more product-specific UX design for a web-based application. The main goals are still the same; user enjoyment of the product, avoiding frustration, and the overall feel of the product.
To begin, the UX designer defines how the product will meet the needs of the user and which technologies will be necessary to meet the design requirements. Next, they will create a logical flow for each step in the interaction process taking in to account a user’s behavior to create the best experience. These requirements are laid out in an easy to understand communication to the person responsible for building the application by providing them with wireframe mockups, flow charts, and user ‘stories’ to explain how a user might interact with the different aspects of the product.
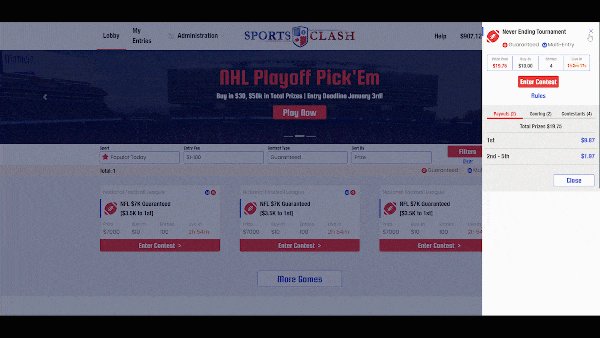
SportsClash Games – Sports betting software and gaming interface
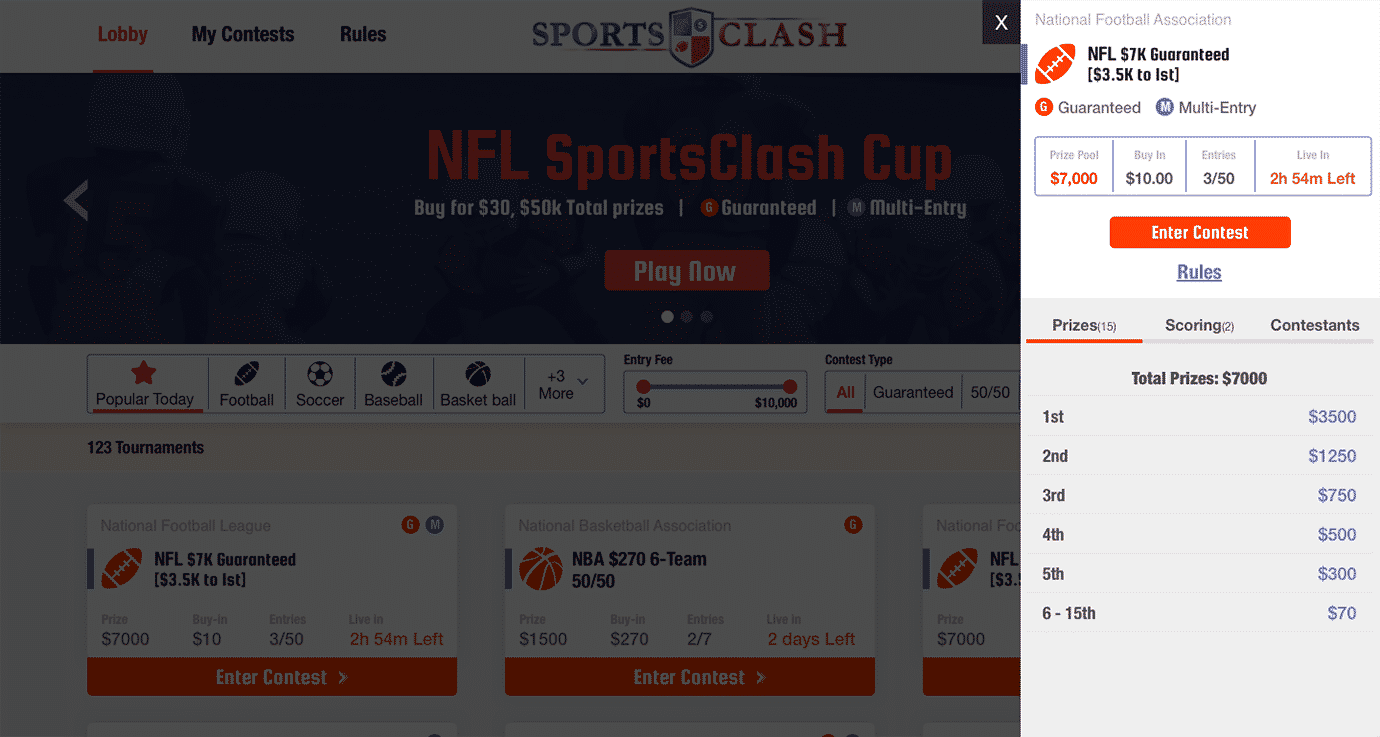
In addition to wireframes, rich mockups were also created to reinforce the overall styling and branding for the application. This rich mockup provides the UI developer specific requirements for fine-tuning the application for both desktop and mobile versions. These also serve as a styling guide to provide exact branding colors, font styles, and design elements to the UI developer. With these guidelines in hand, the UI developer is now able to create the final, user-ready version of the application for further development and user testing.
UI: Product enjoyment and user satisfaction
Once the UI designer has the guidelines of how the product functions, the next step is to take the static design and bring it to life. By now, most of the structure of the application and function are complete, either by the UX designer or a developer. It’s then up to the UI designer to create the form to the function. Their primary responsibility is how the product is presented to the user, including all visual elements, styling requirements, and interaction feedback from the application.
A successful application will have a clear path communicated visually to the user combined with cohesive styling and branding. This should include any text that is used to convey meaningful information to the user, without overwhelming them. Text is then supplemented with informative graphical elements like icons, images, and the typography used. Another important element of good UI is how the application is displayed across different devices. Keeping pertinent information in a prominent location no matter what device the user is using to access the application. Lastly, UI developers should create an overall pleasant experience to the user with good visual feedback, like animations, visual responses, messages, and ensuring that all elements of an application work in harmony with one another and avoids jarring or sudden changes.

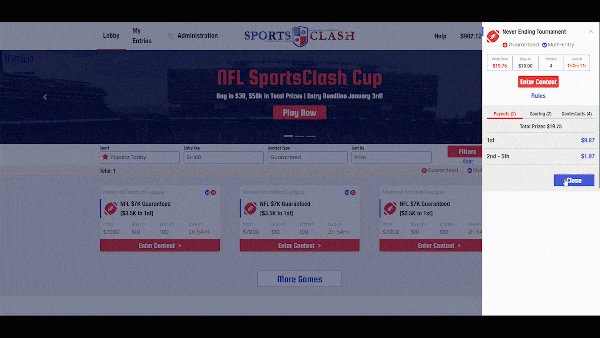
SportsClash Games – Sports betting software and gaming interface
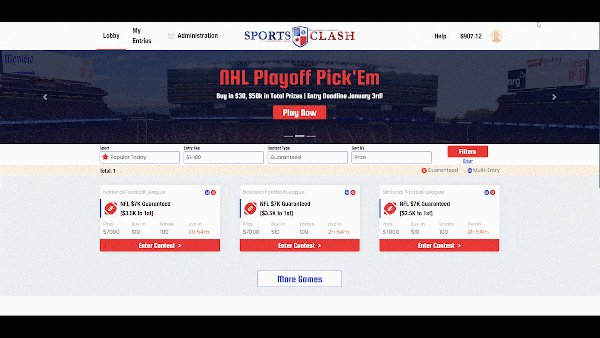
Once all of the styling and animations are added, the application is finally ready for testing. The UX developer reviews the UI complete version and compares it to the design requirements. This will often result in further fine-tuning by the UI developer before the application is sent to the software developer for final implementation of databases to display actual data to the user. There can be a few rounds of updating the interface to accommodate the application output to the interface layout before the software is presented to the client for user testing.
Bringing UX and UI together
In the simplest terms, UI can be considered as a part of UX design, but there is a certain amount of overlap between the two processes. Depending on the company or project, these two responsibilities may be carried out by different teams, two dedicated persons, or handled by one designer. A successful application is one where all the considerations of a good user experience are represented in the interface the user interacts with. Different types of applications may have vastly different requirements for layouts, what information gets displayed, and how the user is interacting with the product. By using well-researched design principles any project can be successful if the user is provided an intuitive, consistent interface with pleasant, meaningful feedback. A satisfied user will want to continue to use an application and is more likely to recommend your product to others.
At Momentum3, we tailor our development approach to each client’s goals and needs, avoiding a “one-size-fits-all” mentality and instead highlighting the differentiators that set the companies we work with apart from the competition. Questions? We’re here to help, no matter how large or small of a project you have in mind. Contact us today to learn more and to discuss how Momentum3 can help turn your vision into a tangible reality.